hexo部署到GitHub
编辑
328
2020-07-05
GitHub和Gitee,建议选择Gitee,本章记录hexo部署到GitHub
Gitee移步:《hexo部署到Gitee》
一、前备条件
1、本机搭好hexo
2、本机搭好Git
3、有GitHub账户
二、准备GitHub仓库
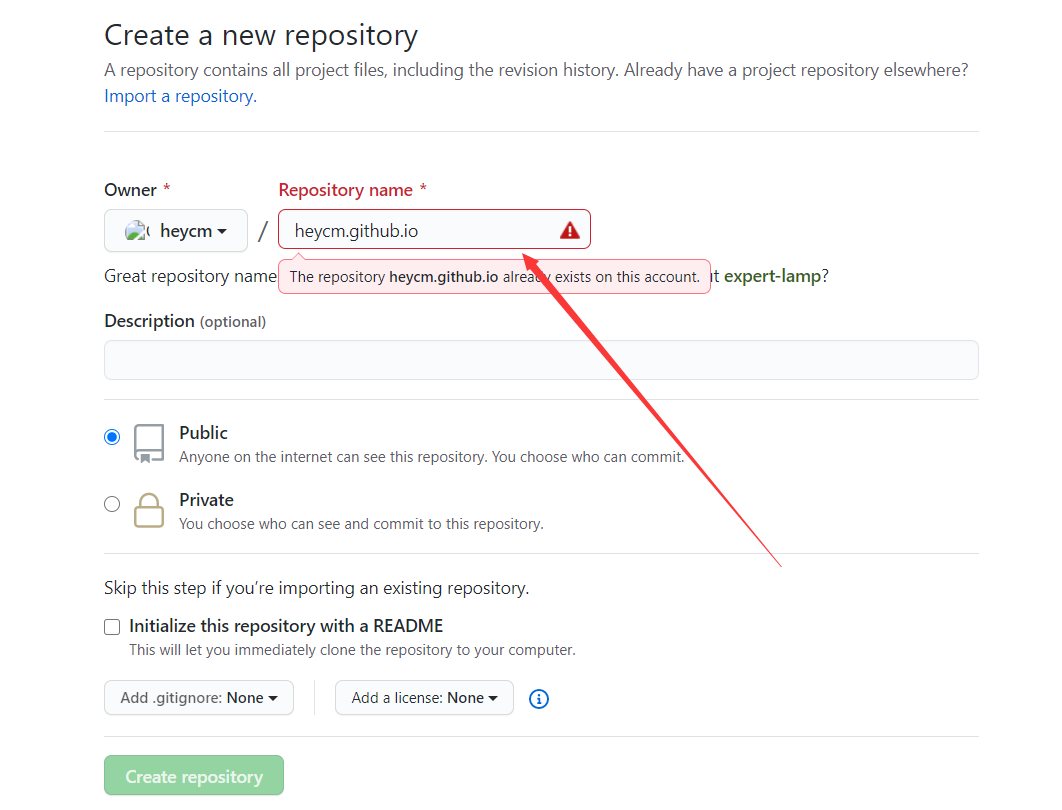
1、新建一个仓库,名称按规定的命名格式如下:
# 如我heycm.github.io
username.github.io
我的这个仓库已存在所以爆红命名冲突,描述随意,选public,readme也随意,create。

2、然后就可以获得仓库地址:
https://github.com/heycm/heycm.github.io.git
到这里GitHub准备工作就结束了。
三、hexo配置
1、首先需要安装一个插件 hexo-deployer-git,已经安装过的就不用重复啦
npm install hexo-deployer-git --save
2、修改配置文件_config.yml,注意是博客根目录下的配置文件

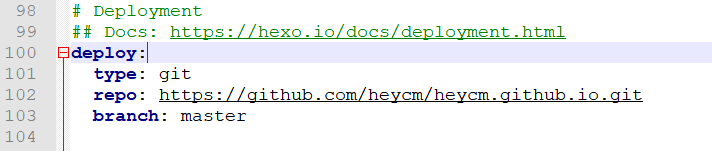
找到deploy,配置如下:
deploy:
type: git #提交类型
repo: https://github.com/heycm/heycm.github.io.git #仓库地址
branch: master #提交到主分支
message: #提交消息,可选

到这里hexo也配置完成了。
四、提交部署
清除一下旧静态文件,再重新生成一下,然后执行提交
hexo cl
hexo g
hexo d
第一次提交部署过程中会提示输入GitHub账户和密码,成功之后就可以访问啦~
# https://heycm.github.io/
https://用户名.github.io/
打不开链接的稍等一会它有点慢~
- 0
- 0
-
分享