hexo部署到Gitee
编辑
365
2020-07-05
本节介绍hexo部署到Gitee
GitHub移步:《hexo部署到GitHub》
一、前备条件
1、本机搭好hexo
2、本机搭好Git
3、有Gitee账户(现在不绑定手机不让用Gitee Pages了)
二、准备Gitee仓库
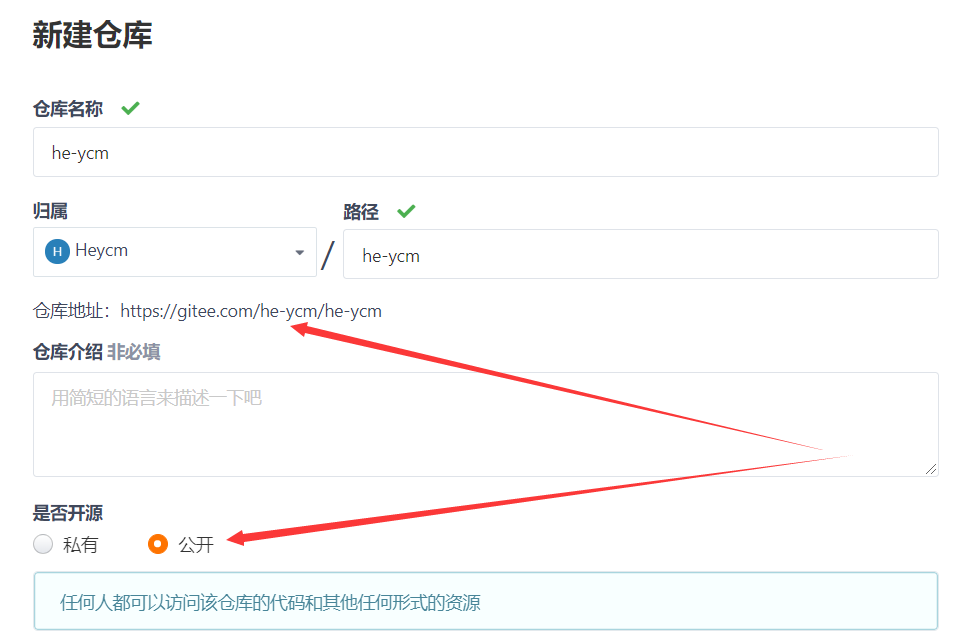
1、新建一个仓库,仓库名称个人空间地址保持一致,选公开,创建。

创建成功,可以把readme什么的全部删掉,仓库清空。
2、获得仓库地址:
https://gitee.com/he-ycm/he-ycm.git
三、hexo配置
1、首先需要安装一个插件 hexo-deployer-git,已经安装过的就不用重复啦
npm install hexo-deployer-git --save
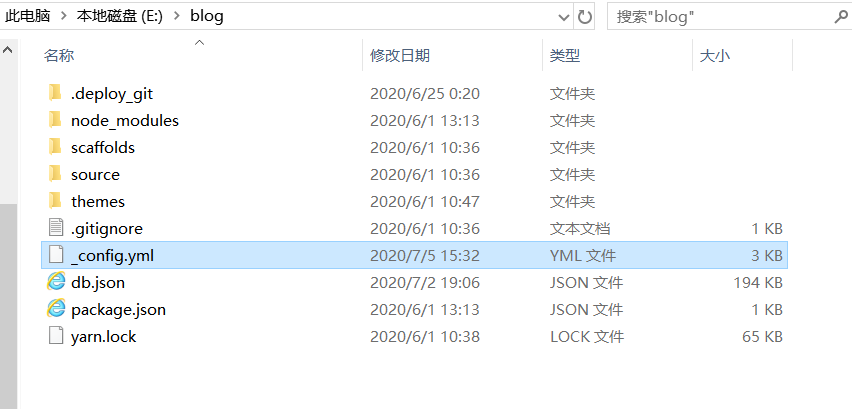
2、修改配置文件_config.yml,注意是博客根目录下的配置文件

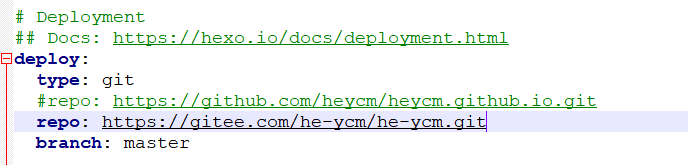
找到deploy,配置如下:
deploy:
type: git #提交类型
repo: https://gitee.com/he-ycm/he-ycm.git #仓库地址
branch: master #提交到主分支
message: #提交消息,可选

到这里hexo也配置完成了。
四、提交静态资源文件
清除一下旧静态文件,再重新生成一下,然后执行提交
hexo cl
hexo g
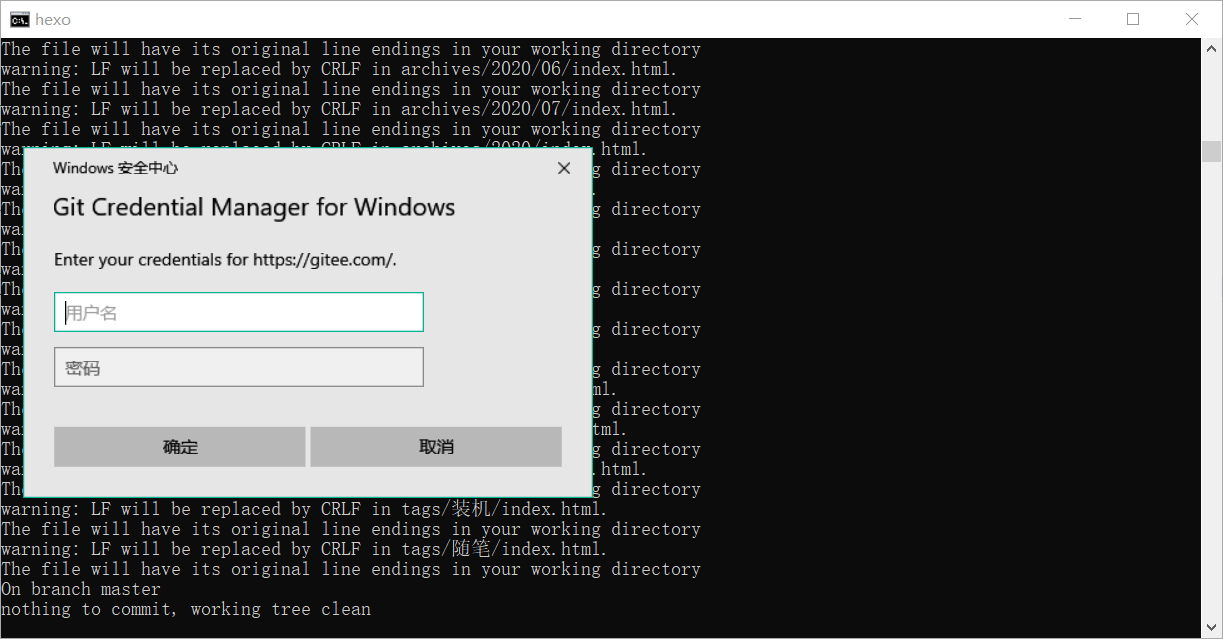
hexo d
提交部署过程中会提示输入Gitee账户和密码

五、部署
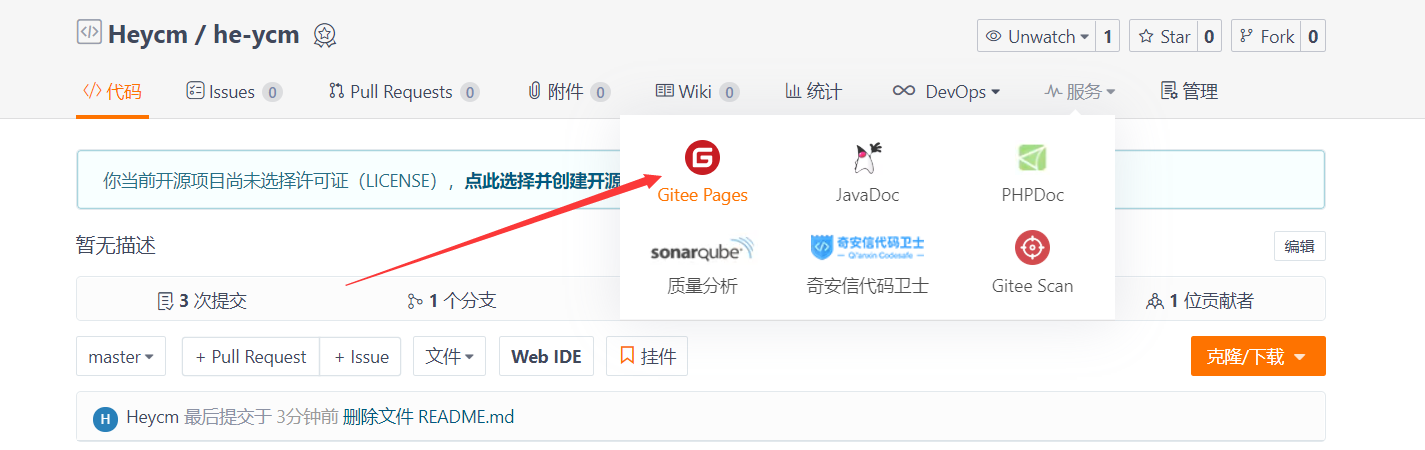
开启Gitee Pages服务,在服务中选择Gitee Pages

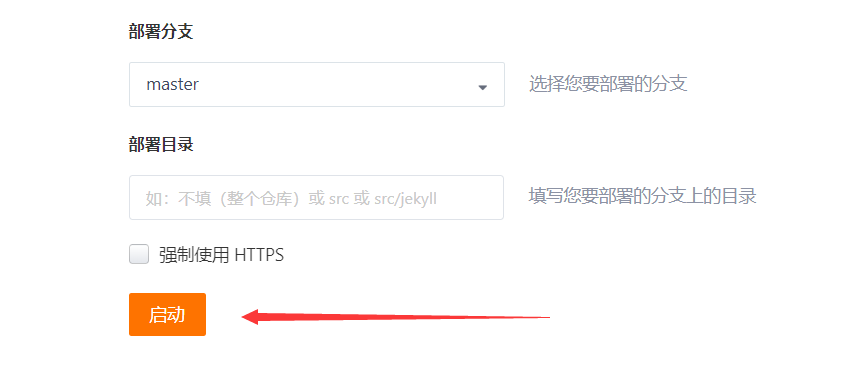
点击启动或更新

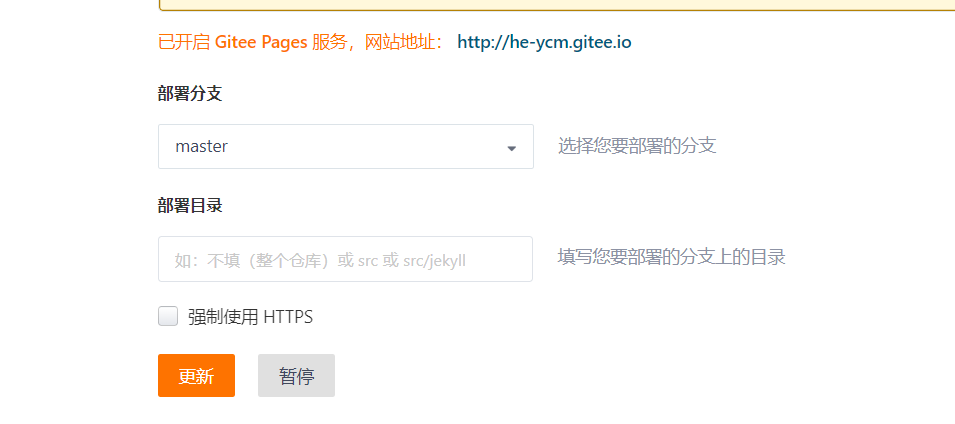
开启成功,返回地址:
http://he-ycm.gitee.io

部署成功之后就可以访问啦~
!!!!!!!!!!
比较烦人的是,每次提交后,都要进入Gitee Pages手动更新一次~

- 0
- 0
-
分享