Nginx部署Vue项目
编辑本节介绍如何使用Docker启动Nginx容器部署Vue项目。
为什么非要用docker,原因有二:
一个是笔者最近正在学习docker。
二个主要是笔者没有在服务器安装有Nginx,用docker直接拉一个下来,省去安装Nginx的过程,可以非常简单方便快速地完成项目部署的工作。
一、前提
1、默认读者了解docker基本指令
2、已有Vue项目,或者demo之类的
3、(可选)最好有对应后端项目
4、本机IP:192.168.1.7
5、VM机IP:192.168.52.128
二、过程简述
Vue项目部署到Nginx,其实就是把Vue项目,构建(build)成静态文件,然后丢到Nginx服务器,就完事了。
本节介绍Vue项目部署到虚拟机的Nginx上,本机提供后端服务。
三、后端服务
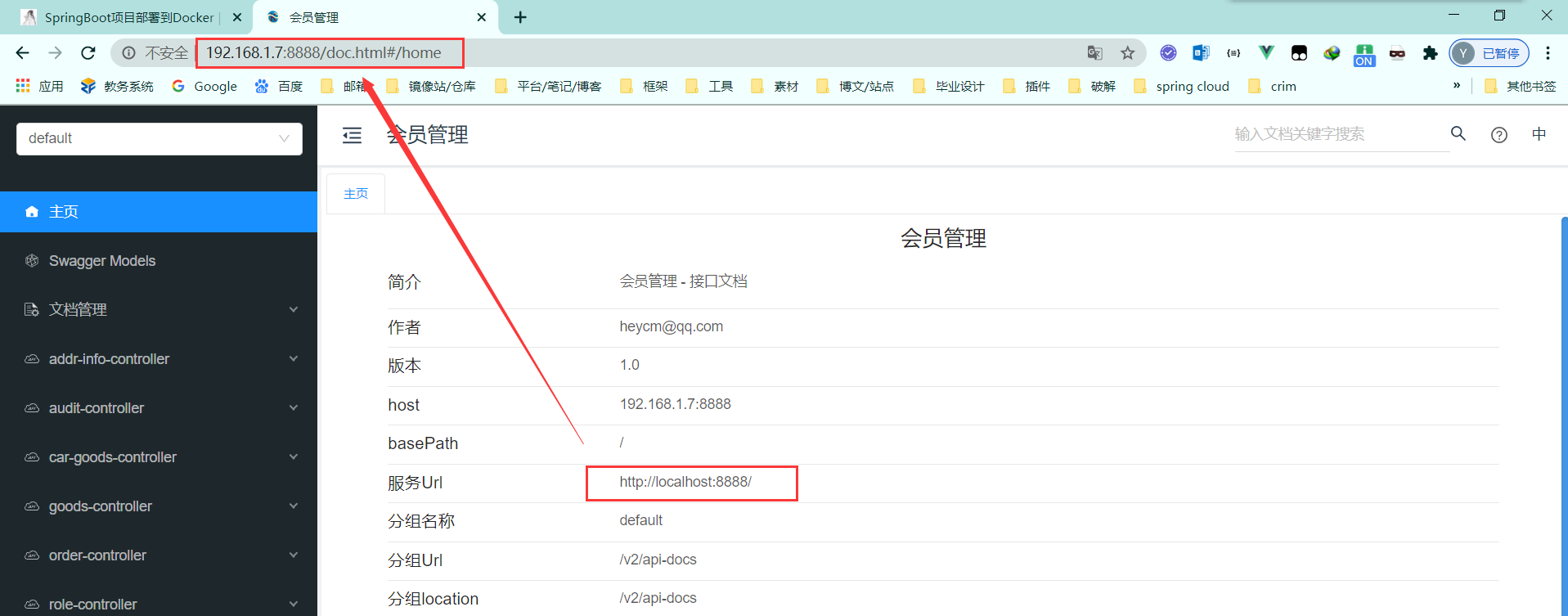
本机上后端服务已启动,IP:192.168.1.7

四、Vue准备
因为需要把Vue项目构建得到静态文件,因此有需要注意点的地方。
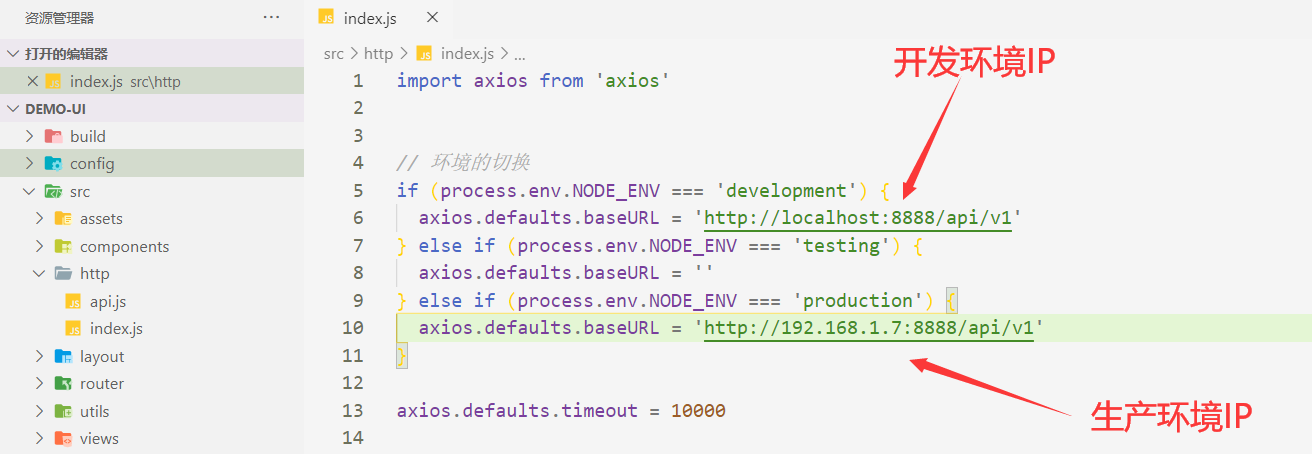
构建静态文件时,是根据“生产环境”的配置来构建的,在开发过程中,我们请求数据的地址一般是本地地址,所以在项目开发时我们会做一些环境隔离的设置如下:

这样,在构建静态文件时,请求接口的URL将变成192.168.1.7这个地址。
说明一下,笔者电脑IP:192.168.1.7,VM机IP:192.168.52.128
笔者在本机(192.168.1.7)上提供后端服务,当把Vue项目部署到虚拟机(192.168.52.128)后,本机就相当于一个生产环境下的后端服务载机,因此生产环境请求IP设置为本机IP。
当后端服务已部署到云服务器时,只要注意修改对应生产环境IP再构建就可以了。传送门:使用Docker部署SpringBoot项目
五、构建静态资源
1、构建之前先安装全项目依赖
npm install
显示 “All packages installed” 即代表已安装好所有依赖。
2、执行构建指令
npm run build
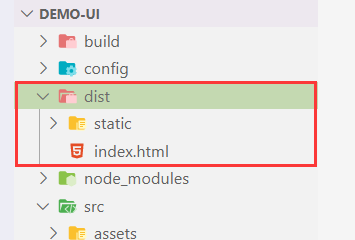
显示 “Build complete.” 即表示构建成功,会得到一个 “dist” 文件夹,里边就是我们需要的静态资源文件。

把 “index.html" 和 ”static“ 丢到Nginx里就可以了
六、启动Nginx容器
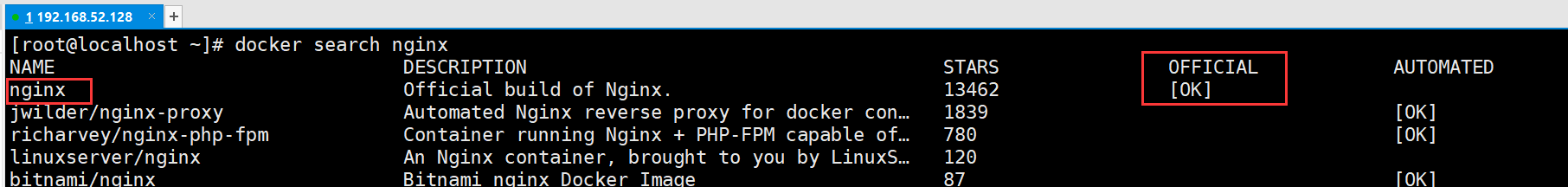
1、搜索Nginx镜像
docker search nginx

2、拉取官方Nginx镜像最新版(本地有就不用拉了)
# 拉取镜像
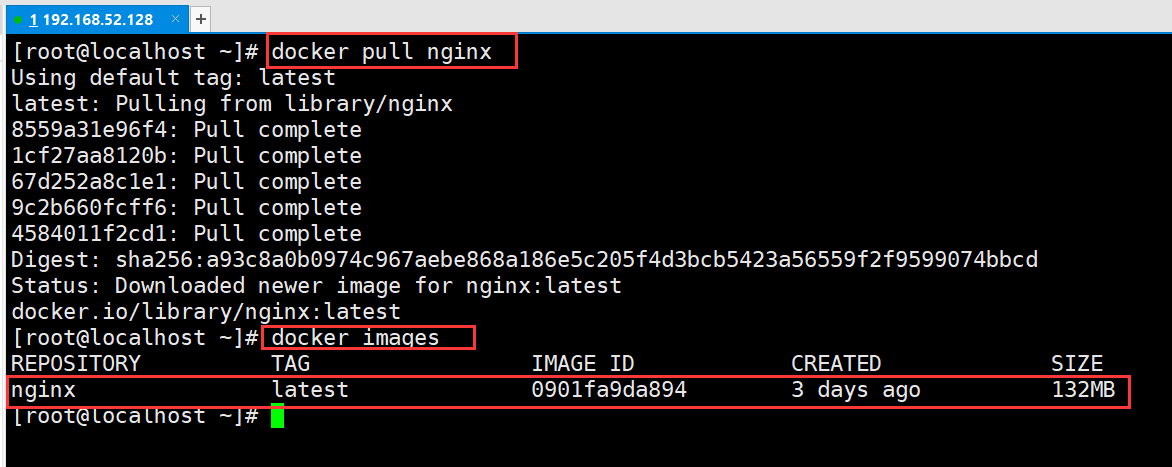
docker pull nginx
# 查看本地镜像
docker images

3、启动Nginx容器
docker run -d -p 80:80 \
-v /docker/vue-demo-nginx/www:/usr/share/nginx/html \
-v /docker/vue-demo-nginx/conf.d:/etc/nginx/conf.d \
-v /docker/vue-demo-nginx/log:/var/log/nginx \
--name vue-demo-nginx nginx
说明:
-p 宿主机端口:容器端口
端口映射关系,访问宿主机端口进入容器对应端口。
-v 宿主机文件夹:容器文件夹
表示数据卷映射关系,用于双向同步数据。(如:在/docker/vue-demo-nginx/www下新建一个文件,将自动拷贝到/usr/share/nginx/html,反过来也可以)
/usr/share/nginx/html
容器中Nginx服务器默认的静态资源文件夹,对应下文配置文件中的 root ,必须保持两者一致。
/etc/nginx/conf.d
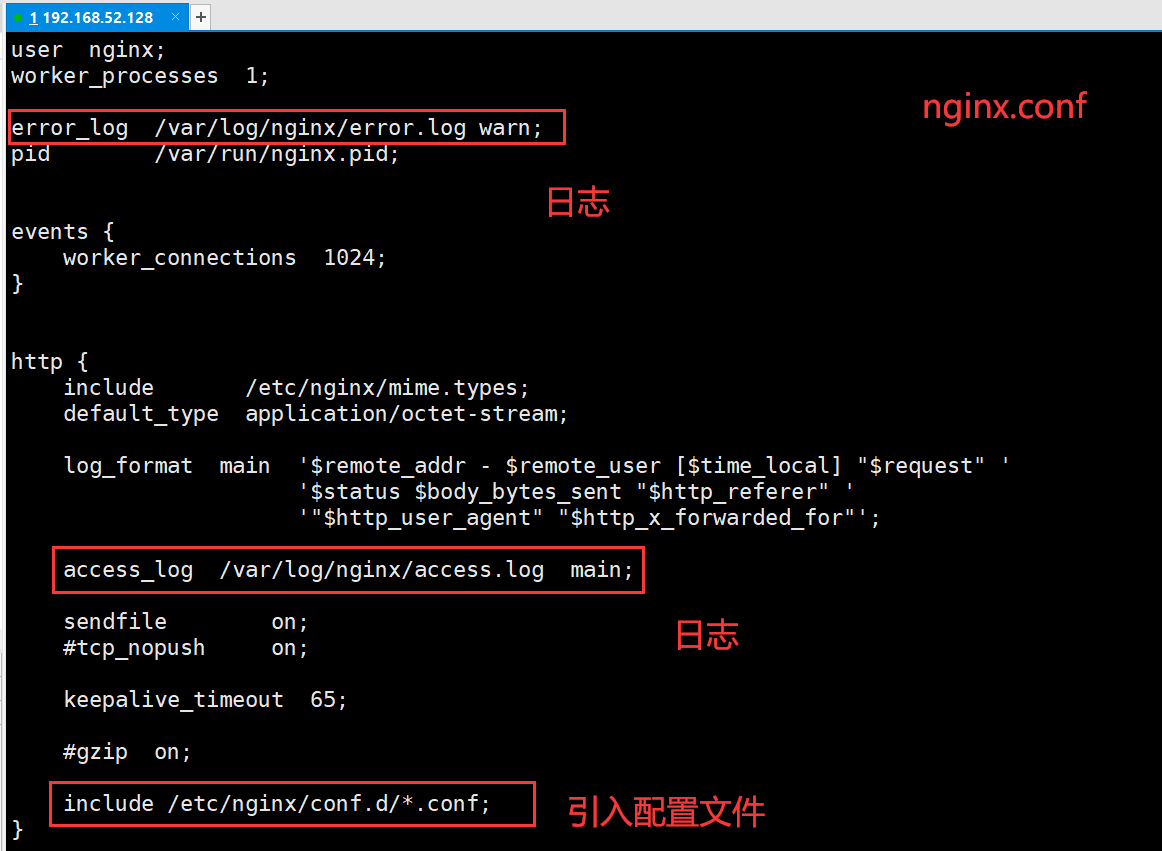
容器中Nginx服务器放定制配置文件的文件夹,Nginx服务器的默认配置文件(nginx.conf)将自动引入该文件夹下以“.conf"结尾的配置文件。
/var/log/nginx
容器中Nginx服务器默认存放日志的文件夹。
Nginx服务器默认配置文件内容如下

4、Nginx配置
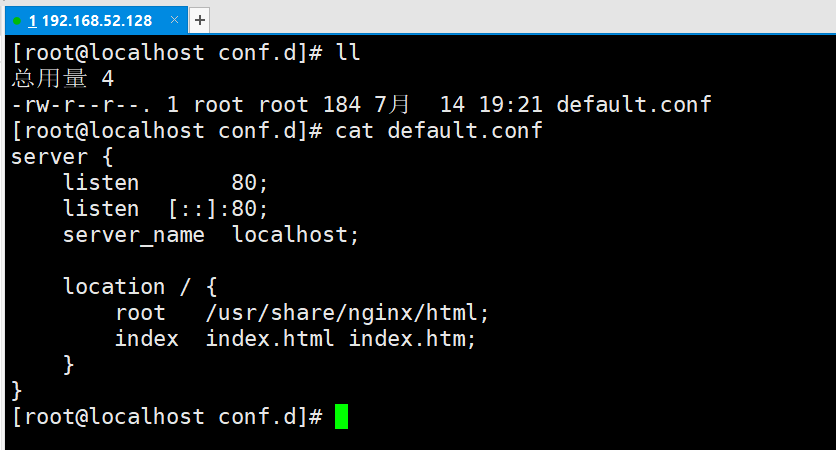
在 /docker/vue-demo-nginx/conf.d 下新建文件,命名必须是 “ *.conf ”,写入以下内容
server {
listen 80;
listen [::]:80;
server_name localhost;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
}

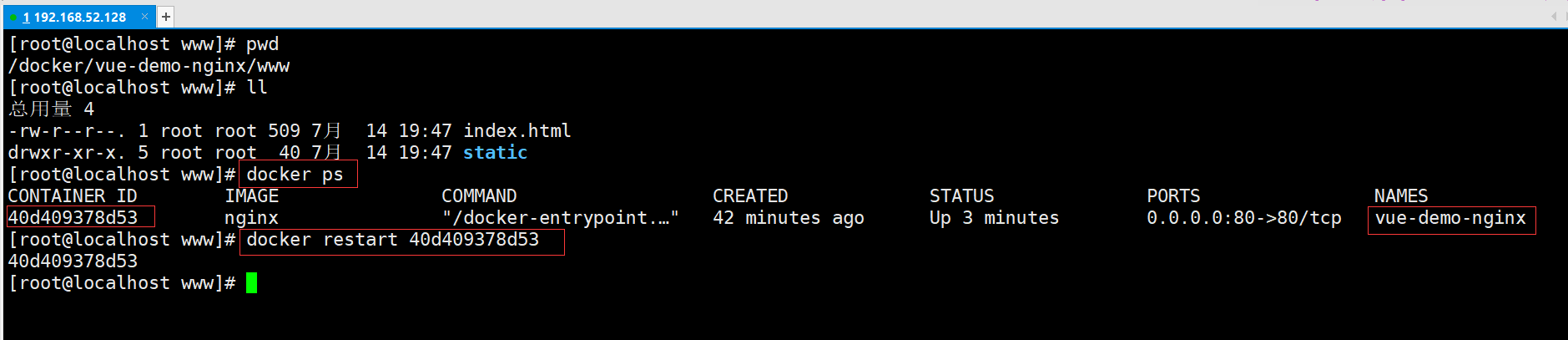
重启一下容器,使配置文件生效
docker restart 容器ID

这样,Nginx基本配置就可以了,Nginx可以定制的配置项有很多,可以自行学习。
七、防火墙设置
笔者VM机装的是centos7,默认开启了防火墙,这将会阻止我们在本机访问Nginx服务器。

两种方法解决,一是开放指定端口,二是直接把防火墙关了。
如果是云服务器,在控制台开放需要的端口就可以了。
这里笔者就直接关了防火墙,省的麻烦。
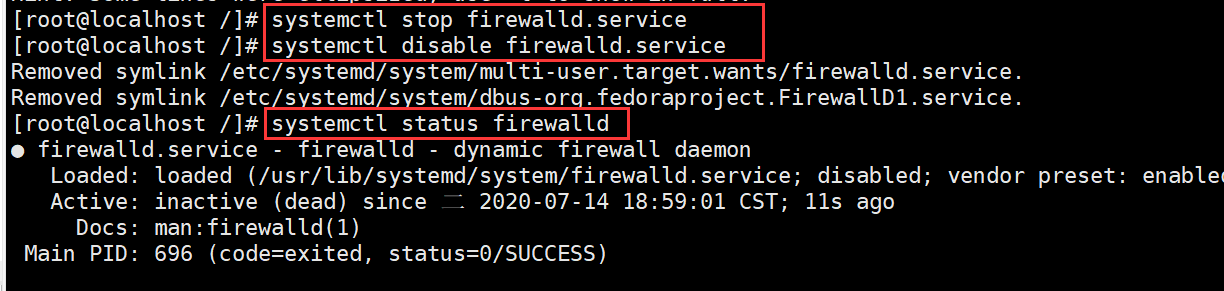
# 关闭防火墙
systemctl stop firewalld.service
# 禁止开机自启
systemctl disable firewalld.service

八、部署Vue静态资源文件
这一步非常简单,只需要把刚才构建得到的静态资源文件扔到 /docker/vue-demo-nginx/www 目录下,就可以自动映射到容器内 /usr/share/nginx/html 目录。

九、测试
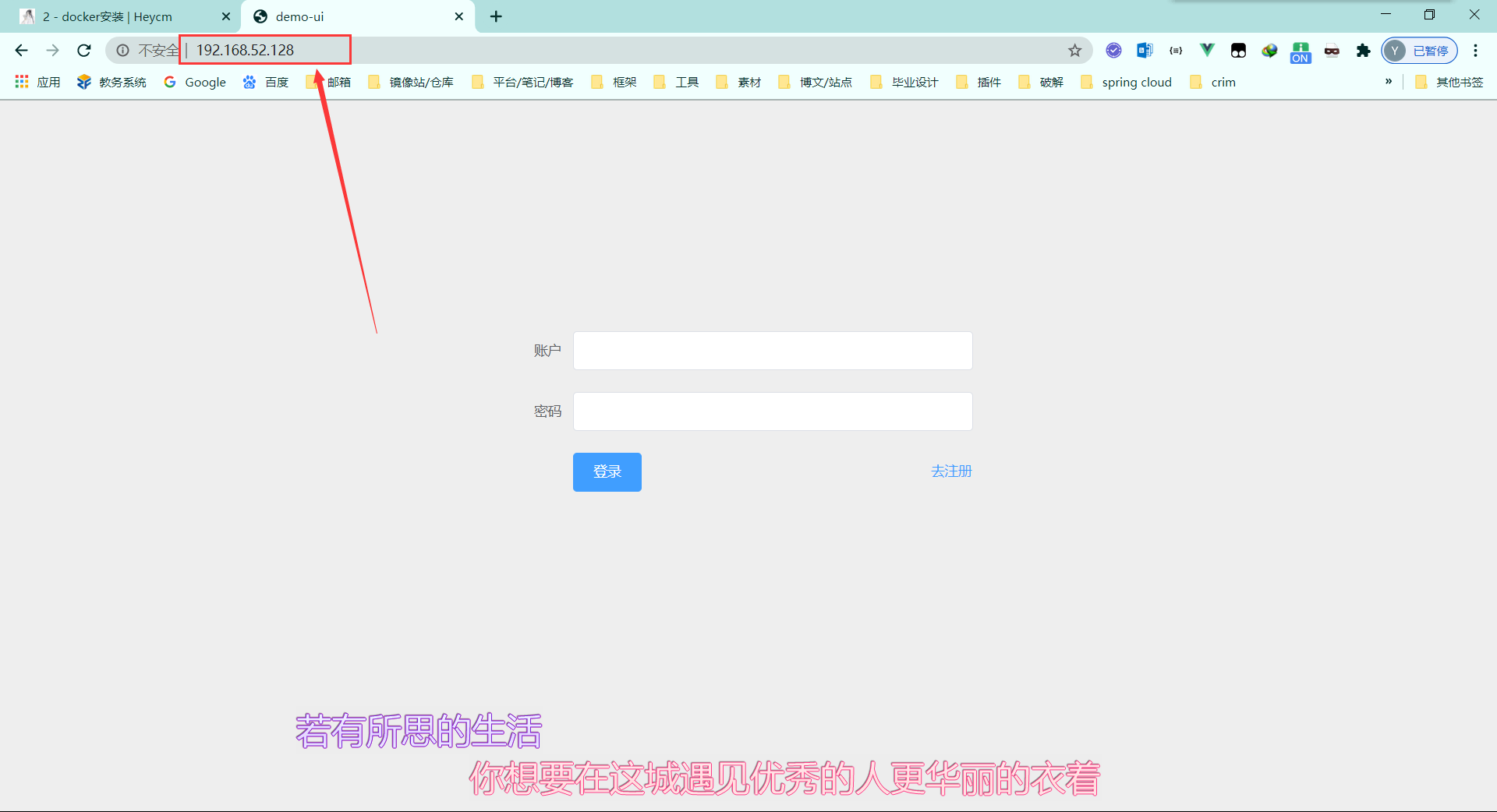
访问Nginx服务器

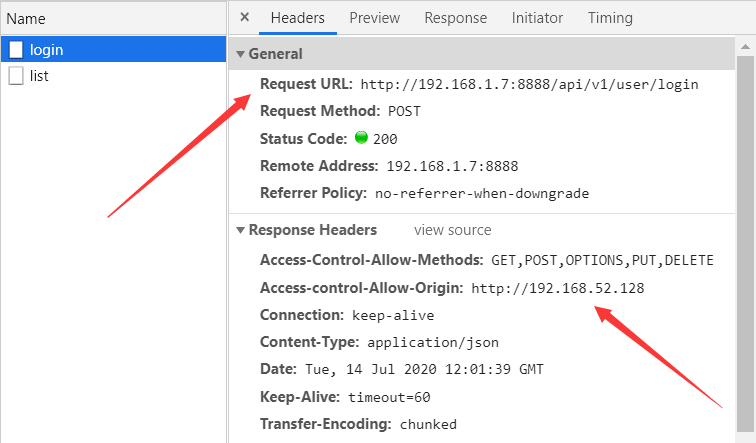
登录测试

200 OK
- 2
- 0
-
分享