Hexo博客搭建过程记录
编辑
369
2020-06-03
记录搭建hexo的点点滴滴滴滴答
写在前面
本文只是记录我搭建Hexo博客的过程,文中操作过程是参考:
https://www.bilibili.com/video/BV1Yb411a7ty
一、环境
1、本机Win10(Mac大同小异)
2、Hexo 需要 node.js、git
3、ndoe安装就去官网(https://nodejs.org/en/)下载长期支持版,然后安装一直下一步就可以了,git安装也差不多,官网(https://git-scm.com/),下载安装然后下一步下一步下一步......这里不再多余写几个字。
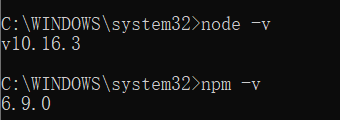
4、node安装完成以后,查看node版本和npm版本检测是否安装成功
ndoe -v
npm -v

5、可以安装一下cnpm,配一下淘宝镜像源
cpm install -g cnpm --registry=https://registry.npm.taobao.org
二、安装 hexo-cli
hexo-cli 是 hexo 博客搭建的脚手架工具,使用 hexo-cli 搭建 hexo
cnpm install -g hexo-cli
安装完成后,可以执行 hexo -v 验证一下是否安装成功
三、搭建 hexo
1、找个地方新建一个文件夹,命名随意

2、以管理员模式打开命令窗口,进入这个文件夹

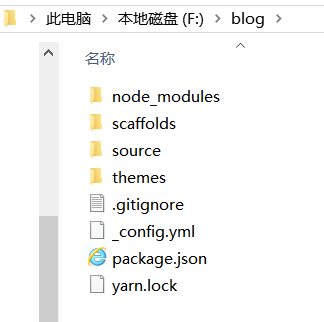
3、执行如下命令,等它慢慢慢慢慢慢慢慢慢慢慢慢初始化 hexo 博客,初始化完成会生成一堆文件
hexo init

4、结构目录介绍
node_modules // 下载的各种包模块
scaffolds // 不用管,跟hexo构建新文章有关的东西
source // 重要目录
-- _posts // 所有文章在这里
-- hello-world.md // helloWorld文章
themes // 主题,可以弄第三方主题到这里美化UI
-- landscape // 默认主题
_config.yml // 全局配置文件
package.json // 应用参数、依赖插件
5、启动应用,默认4000端口
hexo s


浏览器访问 localhost:4000 即可进入博客主页,默认有一篇Hello Word文章,介绍hoex的使用,可以瞅瞅
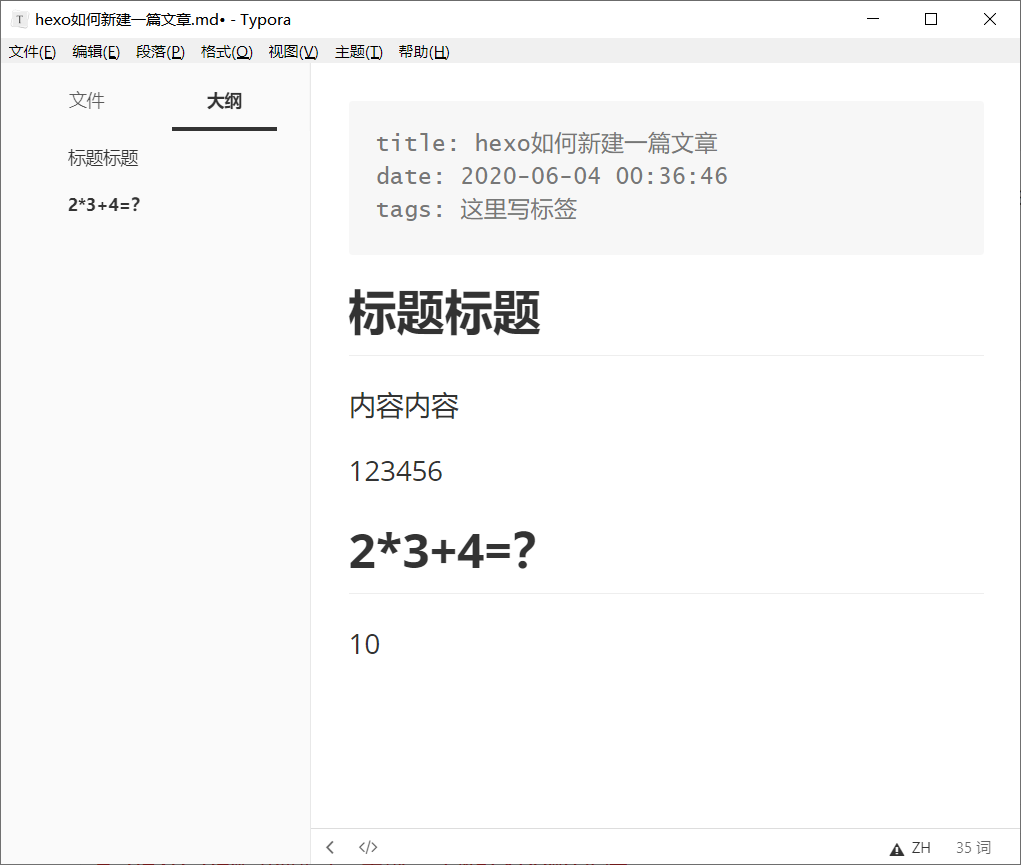
6、新建一篇文章,使用markdown语法编写,编辑工具随意,我用的是typora,新建文件在 /source/_posts 文件夹下
# ctrl+c 停掉应用
hexo n "hexo如何新建一篇文章"

编辑瞎写写

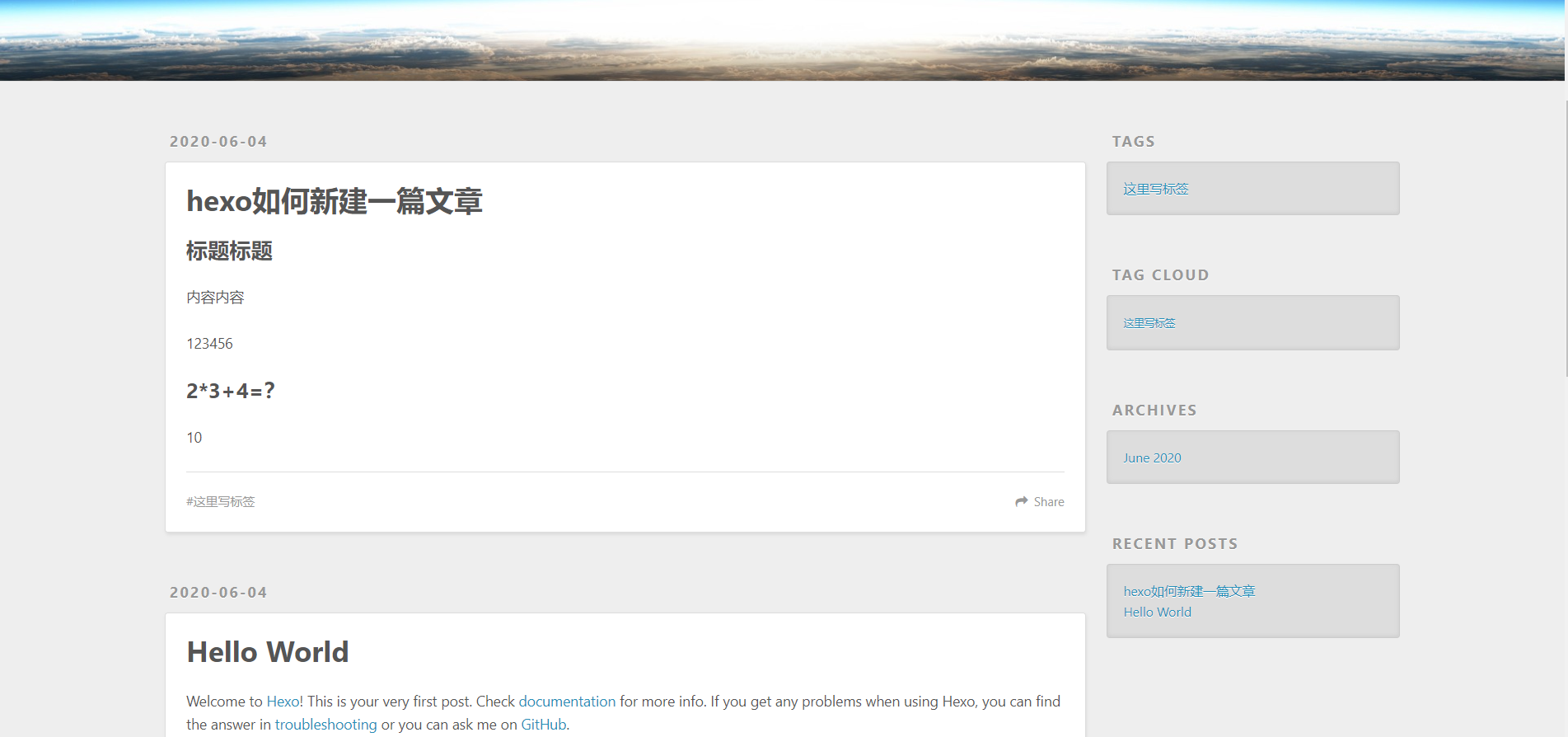
7、重启应用
# 执行3条命令,含义见文末
hexo cl
hexo g
hexo s

不想要篇幅太长,所以结束...
常用的几个指令及其作用
# hexo new 的简写,生成一个MarkDown文件
hexo n "文件名称"
# hexo server 的简写,启动hexo应用
hexo s
# hexo clean 的简写,清除生成的静态文件和缓存
hexo cl
# hexo generate 的简写,生成静态文件
hexo g
# hexo deploy 的简写,部署到服务器
hexo d
- 0
- 0
-
分享